Split Windows + Web Workbench = Win
One of the cool features of the Web Workbench from Mindscape is the ability to generate the output files. Prior to using the Web Workbench I was using .LESS{} which uses an HTTP Handler to generate the output files for LESS.
The problem with this is sometimes I would write some CSS and not realise I missed something only to find my site doesn't display anything, then I have to figure out what I did wrong.
With the Web Workbench, and it's ability to generate the files every time I save, makes me less error prone.
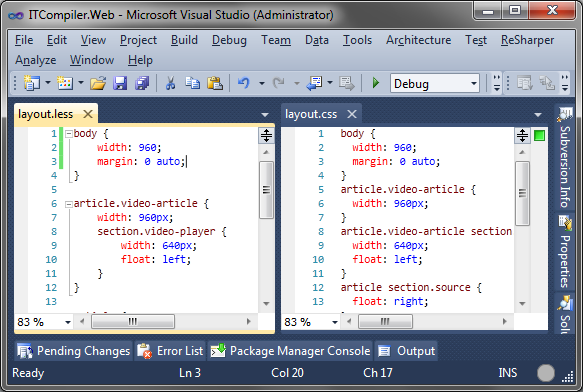
But the most efficient way of working with it I found (when writing a lot of CSS in 1 sitting) is to split my windows so the first window has where I'm writing, and the second window has the generated CSS file.

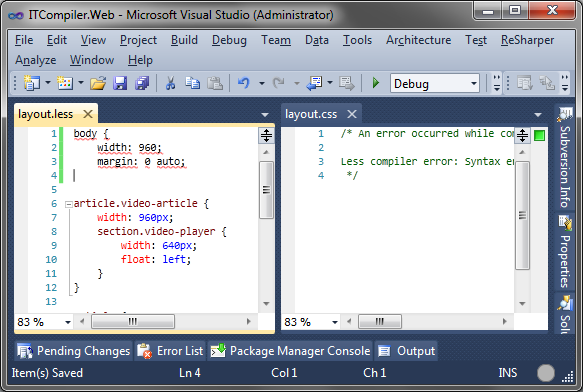
If I make an error on the left side:

I see the error on the right.
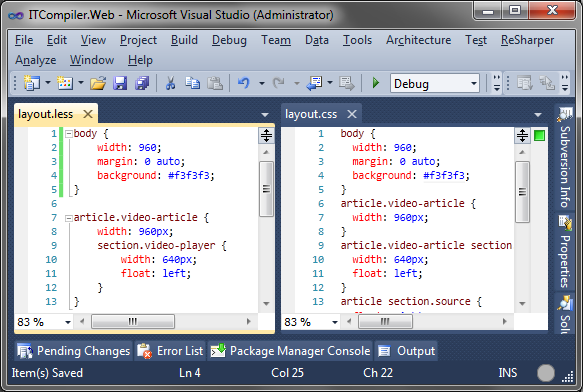
If I make a change to the left, (added a background colour) i see the change on the right.

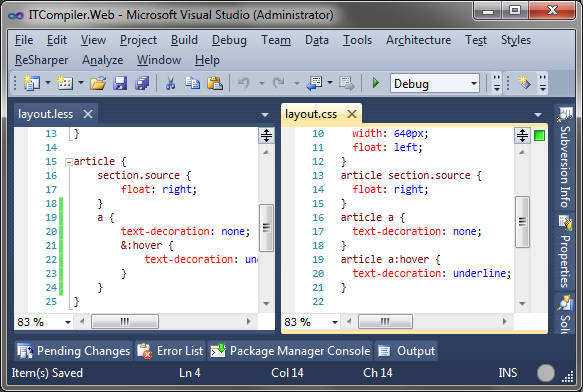
This makes it really handy when applying nested rules. Such as nesting a hover rule to an anchor tag. Sometimes I forget to include the colon.

Maybe in the next version of the Web Bench, Mindscape can include side-by-side windows that scroll with each other :) Tho it would be difficult depending on how much CSS was generated. Would still be a nice feature.
Either way, the Web Workbench is a tool that can't be missed.
comments powered by Disqus